如何开发完成的html网页程序和微信程序教程?在同一个小程序中,可以通过调用wx.navigateToMiniProgram方法打开另一个小程序,这个新打开的小程序是一个新的app 实例。易语言小程序-必选:你喜欢我的HTML吗?易语言是exe 程序,网页是html。

易语言为exe 程序,网页为html。版本2。支持图书馆互联网。支持库规范。Sub 程序_按钮1_被点击。局部变量返回文本,文本类型。Text type返回Text = text to text(HTTP reading file("")必选text = intermediate text(返回text," ","")调试输出。

Towxml是一个渲染库,可以将HTML和markdown转换成WXML(WeiXinMarkupLanguage)。因为微信Xiao 程序不能直接渲染HTML,所以富文本编辑器生成的HTML内容不能直接在Xiao 程序中显示。也许是出于安全原因,在small 程序中,甚至连WXML文本都呈现为字符串。于是,Towxml来了。

这个说法是正确的。一个widget 程序可以有多个不同的app 实例,每个app实例都可以独立运行,有自己的页面栈、数据和状态。这些app实例可以在同一个widget中。在同一个小程序中,可以通过调用wx.navigateToMiniProgram方法打开另一个小程序,这个新打开的小程序是一个新的app 实例。

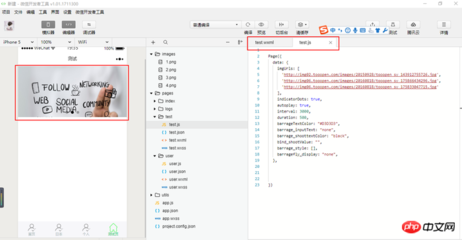
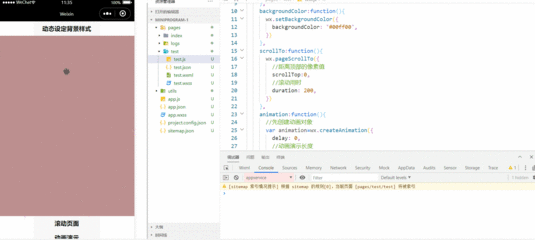
1。进入微信公众平台(?t根据系统,选择相应的工具版本进行下载。2.工具包括编辑、调试、项目三个页签:(1)编辑区可以对当前项目进行代码编写、文件添加、删除、重命名等基本操作。(2) 程序调试主要包括模拟器、调试工具和小程序操作区三个功能区。(3)项目。提交预览并提交上传和项目配置注意:启动工具时,开发者需要使用后台已成功绑定的微信号扫描二维码进行登录。后续所有操作都将以这个微信账号III为基础。写个小程序-1。实例目录结构2。实例文件描述和一小程序源代码。-2/由三个文件组成,脚本文件带有。js后缀,配置文件带有。json后缀和带有。wxss后缀,必须放在项目的根目录下。
5、如何把做好的 html网页 程序,放在微信小 程序里这是程序的基本架构。其中最关键最本质的就是app.js,app.json和app.wxss,,js后缀是脚本文件,。json后缀是配置文件,而,wxss后缀是样式表文件。底部标签底部标签是一个tabBar,实现相对简单,只需要简单的配置即可。







