editplus/1stjavascripteditordreamweavernotepad .editplus/1stJavaScriptEditor .Jquery。js我用notepad 打开文件,js使用notepad 作为默认打开模式。

常见的web前端开发工具web前端开发工具有哪些?1.BootstrapBootstrap是一个快速开发Web应用程序的前端工具包。它是CSS和HTML的集合,它使用最新的浏览器技术为您的Web开发提供时尚的布局、表单、按钮和表格。网格系统等。2.FoundationFoundation是一个易于使用、功能强大且灵活的框架,用于在任何设备上基于Web应用程序在Web上构建各种UI组件。例如表单、按钮、选项卡等。3.Cloud9IDECloud9IDE是一个基于NodeJS的JavaScript程序开发WebIDE。它有一个非常快速的文本编辑器,并支持JS,HTML,CSS和这些混合代码的颜色和显示。Cloud9IDE也是node js和GoogleChrome的集成调试器,可以在IDE中启动、暂停和停止。4.NotepadNotepad是一个非常有特色的编辑器,是开源软件。

vuelayoutliveReloadBroswerSyncliveStyle【】ThingJS基于HTML5和WebGL技术,可以在主流浏览器中轻松浏览和调试,支持PC和移动设备。ThingJS为可视化应用提供了简单而丰富的功能,你只需要有基本的Javascript开发经验就可以入门。ThingJS提供了场景加载、分层浏览、对象访问和搜索,以及对象的多种控制方式和丰富的效果展示。可以通过绑定事件进行各种交互操作,还提供了摄像头角度控制、点线面效果、温湿度云图、界面数据显示、粒子效果等多种可视化功能。

可以使用下一个Notepad 如果你的项目不是只有js,可以选择myeclipse或者eclipse进行编辑。editplus/1stjavascripteditordreamweavernotepad .editplus/1stJavaScriptEditor .SublimeText2支持但不限于C、C 、

CSS、Erlang、HTML、Groovy、Haskell、HTML、Java、JavaScript、Latex、Lisp、Lua、Markdown、Matlab、Ocaml、Perl、PHP、Python、Ruby、SQL、TCL、TextileandXML等主流编程语言的语法亮点。ST2具有优秀的代码自动补全功能(自动补全括号、大括号等匹配符号;自动完成已出现的单词;自动完成函数名),非常智能;此外,ST2还有代码片段的功能,可以保存常用的代码片段,需要时随时调用。

IDE:1,visualstudio宇宙中最强的IDE。熟悉之后发现宇宙中其实只有一个IDE,其他所谓的IDE都只是增强的文本编辑器。2、webstromJB公司出品,必须是精品,一人以下,万人以上。3,HBuilder国货精品,专注H5,全中文,非常强大。文本编辑器:1,阉割版VSCODEvisualstudio。

但是更轻,仍然是宇宙中最强的。2.崇高曾经是国王。在VSCODE出现之前,公认没有谁是最好的文本编辑器。3、BracketsADOBE出品,专注网页,界面精美,配色华丽。4.Notepad 曾经被sublime挂过,但是小巧简洁,依然有它的亮点。如果楼主只是写JS,不做后端,用个文本编辑器就够了。VSCODE和sublime都不错。

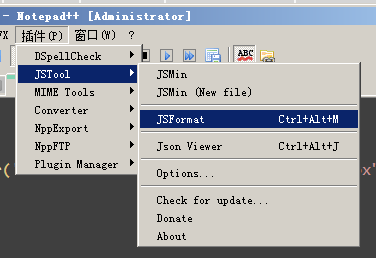
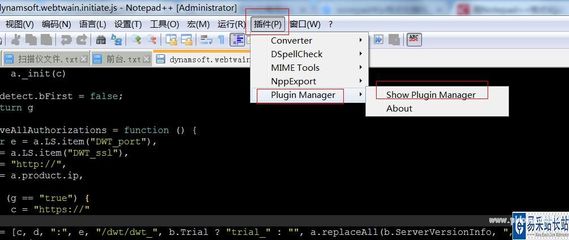
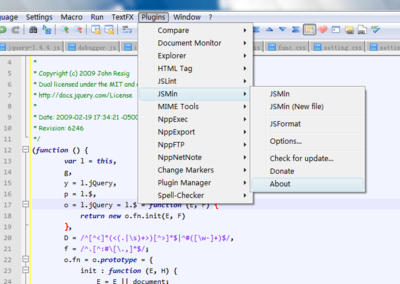
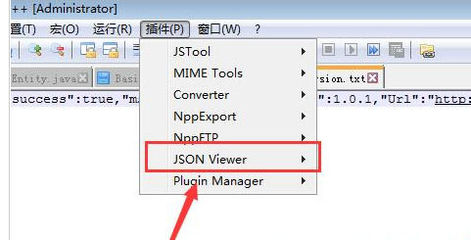
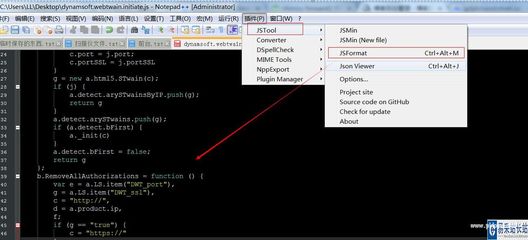
右键单击属性,单击打开模式,只需更改所需的程序。1▼记事本 只需使用其界面提供的功能:设置> >首选项:(如图)文件关联:从扩展名中选择。js2▼sublime界面里好像没有这个功能(不过请再看看)。WinXP可以通过【文件夹选项】中的【文件类型】进行操作:其在控制面板(或任何资源管理器窗口)中无可挑剔的启动速度、出色的语法高亮、干净整洁的代码缩进、便捷的括号高亮匹配赢得了无数人的喜爱。但是,不知道有多少同学和我一样,在编码的时候被Notepad 粗制滥造的代码补全(连自动补全都称不上的Notepad )折磨的够呛。虽然我很羡慕Dreamweaver之类的代码自动补全功能,但是因为Notepad 的上述优秀点,我还是坚定地坚持使用Notepad 。
6、jquery. js文件我用 notepad 打开为啥一堆乱七八糟的代码,根本不像...可能编码格式不对。是编码问题吗?请尝试用Dreamweaver打开它,你打开了一个js压缩文件,而不是js源文件js压缩文件会合并源文件中所有不会影响代码函数的空格和行,有时还会简化你的方法变量的名字,比如all functions showclockpanel(){ }。然后检查所有使用这种方法的地方,统一更换。







