有哪些小品插件值得推荐?推荐一款免费好用的国产机型插件模仿者iDoc。通过复制iDoc的sketch 插件,可以智能快速的对设计稿进行标注,NO 03厨房〗让你的设计变美,厨房是草图插件,提高了设计师的工作效率。

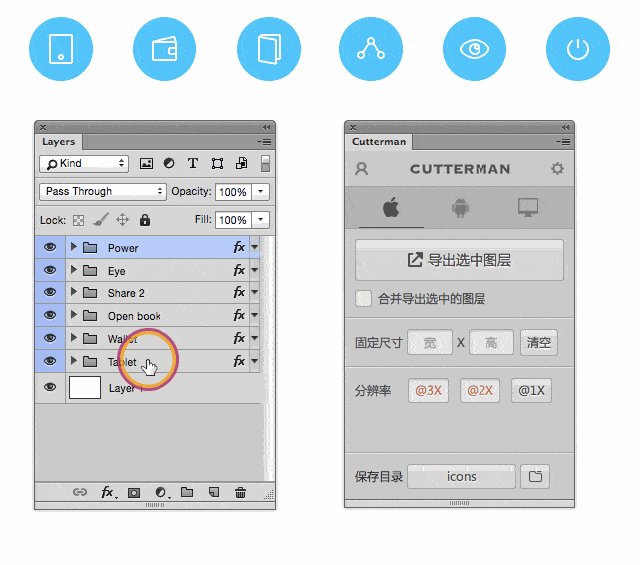
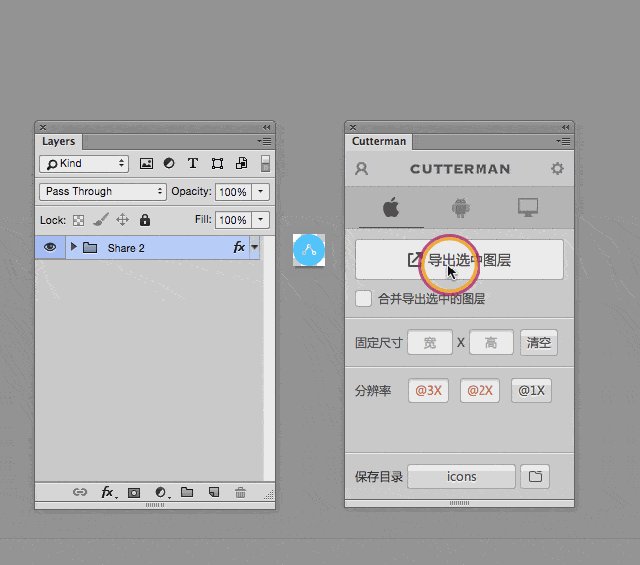
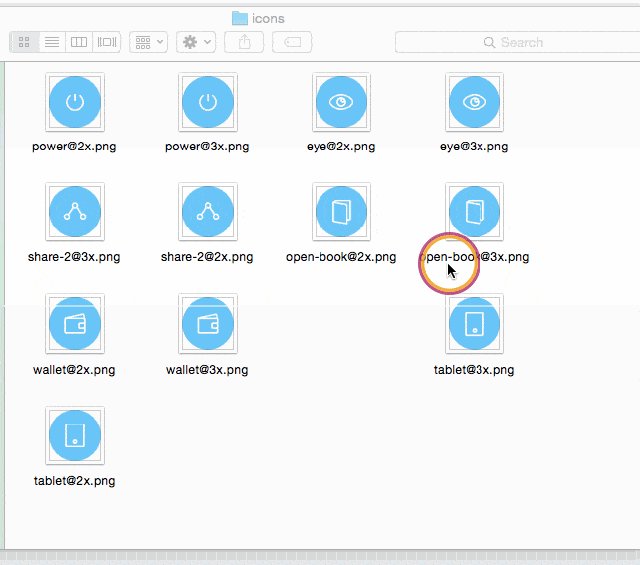
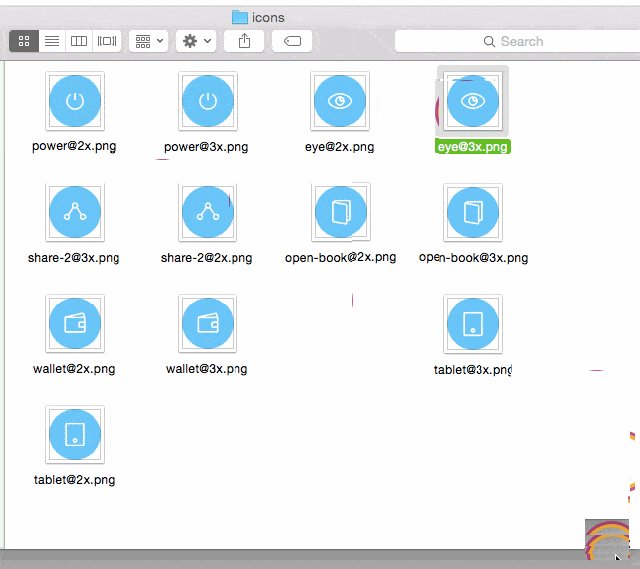
网页美工切图一般来说有专门的工具切图,FIREWORKS软件一般都很完善。一般使用photoshop中的切片工具切图推荐photoshopcc版本。推荐一个专业的切图 插件文案。标注和切图均可解决,支持PS、XD、Sketch的设计稿。下载a 插件就可以使用,非常方便。切图:一键上传Sketch、PS、XD的设计稿,自动获取切图不同平台尺寸。可以快速切换平台和选择放大倍数,还可以自定义设备大小。

安装蓝泻湖插件Proceed切图,PS,Sketch,XD都支持,蓝泻湖切图效率很高,一键 Done,多种格式自动生成。我用的是专业前端切图工具文案插件,支持Sketch,AdobeXD,PS的设计稿。在官网下载安装插件后,我直接在设计工具里标注了切图。

安装一个蓝色泻湖PS 插件自动切图。第一步:通过blue lagoon 插件,在PS中标记出你需要生成的切图;第二步:通过蓝色泻湖插件,将页面上传到蓝色泻湖;第三步:在蓝色泻湖Web端,双击设计图查看标注和切图;在这里,你的工程师可以:①检查所有元素的大小、字体大小、距离等信息,直接复制相应的代码;② 一键下载切图文件。我用的是Mocker的PS 插件,很快就能完成UI标注和切图。大致步骤如下:1。安装Mocker的PS 插件
4、UI设计 切图Photoshop自带的切图工具是可以胜任的,但是在导出切片调整格式质量的时候没有Fireworks方便。毕竟Fireworks曾经被誉为网页三剑客之一。Ps:网页三剑客,一个强大的网页编辑工具,最初是Macromedia开发的。它由Dreamweaver、Fireworks和Flash组成。虽然Fireworks的功能远不止切图,甚至堪比PS,但选择Fireworks的原因只有切图工具模块,简单易用,可以忽略软件的其他功能。