js制作3D条形图和饼状图的js库有哪些?y描述弧的圆形中心的坐标。帮助iphone图标变成圆形 What 插件?Jimp 插件可以非常方便的实现图片的一些常见操作,也可以到设置应用中的插件 exclusive面板对这个插件进行一些设置,在这里可以快速将这些图标恢复为默认的圆角方形图标,也可以选择移除所有的设置选项图标。

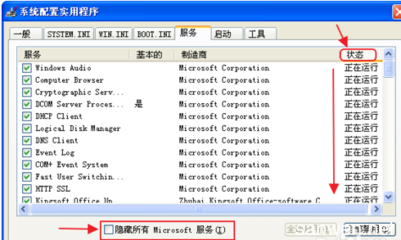
2、强大利用JS应用的Javascript网格 插件有哪些呢?
3、javascript画圆参数问题
弧长数学。PI*2是整圈数学。π半个圆为真顺时针画圆,为假逆时针画圆。定义和用法arc()方法使用一个中心点和半径将一个弧添加到画布的当前子路径。语法arc (x,半径,起始角度,结束角度,逆时针)参数描述x,y描述圆弧中心的坐标圆形。

StartAngle,endAngle指定圆弧起点和终点的圆的角度。这个角度用弧度来度量。沿X轴正半轴三点的角度为0,逆时针方向角度增大。逆时针圆弧沿圆周是逆时针(真)还是顺时针(假)遍历。描述此方法的前五个参数指定了圆的起点和终点。

node js利用jimp实现图像处理是开发中不可回避的问题。Jimp 插件可以非常方便的实现图片的一些常见操作。Jimp 插件支持常用图片格式:使用read方法读取图片资源。看完之后可以用jimp提供的API对图片做更多的操作。Crop(x,h)参数分别表示原始图像缩放后起始位置的x和y以及裁剪宽度和高度的结果。旋转将图像旋转指定的角度。

你可以试试这个插件叫做CircleIcons,它可以把设置应用中的各个设置选项的图标改成圆形。安装此插件后,因为默认开启,所以会生效。也可以到设置应用中的插件 exclusive面板对这个插件进行一些设置,在这里可以快速将这些图标恢复为默认的圆角方形图标,也可以选择移除所有的设置选项图标。值得一提的是,当你在默认图标和圆形图标之间切换时,这个插件并不需要你注销,而是会自己动态更新。
6、d3. js鱼眼 插件效果是怎么实现的D3提供了四种实现图形过渡的方法:transition()启动过渡效果,也就是状态(形状、位置、颜色等。)前后图形变化,例如:。attr(fill,red)//初始颜色为红色。transition()//开始转换。属性(填充,蓝色)/
例如,duration(2000)表示持续2000毫秒,即2秒。Ease()指定了过渡方式,常用如下:线性:普通线性变化圆:缓慢到达变换的最终状态弹性:带弹跳到达最终状态:在最终状态弹跳几次时,格式如下:ease(弹跳)。Delay()指定了延迟时间,这意味着过渡将在一定时间后开始,单位也是毫秒。
7、 js做3D的柱状图和饼状图的 js库有哪些?求大神们介绍。只限制 js库,或者...HighCharts是这个领域的主力军。好的,jchartFX可以3D制作,但是现在选择highcharts作为平面。你第一个回答,这个分数就给你。为什么百度上没有人真正回答我的问题?我很沮丧。下次我去别的地方提问。算了,我很纠结。失望。这个真的还没修好。估计会需要WEBGL之类的东西。推荐基于webGL的3D框架类库!
8、用 js简单的画个圆varc document . getelementbyid(my canvas);varcxtc . get context(2d);cxt . fill style # ff 0000;cxt . begin path();cxt.arc(70,18,15,0,数学。PI*2,真);cxt . close path();cxt . fill();。