微信小程序iPhone6,或者view center?小程序-组件-视图容器日志学习~ ~参数参考官方文档::图片视图叠加在原生组件上,支持内嵌在cover view李cover view:文本视图叠加在原生组件上。支持嵌套的cover view和coverimage,cover view中可以使用的button的原生组件有:map、video、canvas、camera、liveplayer、livepusher参数参考官方文档::mediaquery匹配检测节点,指定一套mediaquery规则,只有当它们被满足时,这个节点才会被显示。

每日记录学习~ ~参数参考官方文档::图片视图叠加在原生组件上,支持嵌套在cover viewcoverview:文本视图叠加在原生组件上,支持嵌套的coverview,cover。可以在cover view中使用的button的原生组件有:地图、视频、画布、摄像头、liveplayer、livepusher。参考官方文档::mediaquery匹配检测节点,指定一套mediaquery规则。只有满足这些条件时,才会显示该节点。

可以上传两张图片,一张是可定制的t恤/背包等背景图片,一张是定制的logo图片。用户可以在背景图片上放置拖动logo图片,大致实现DIY的预览效果。具体要求:手势放大/缩小,面板操作切换图片,面板操作放大和缩小对应图片,本地选择图片。原生容器组件的movable area |微信开放文档(qq.com)已内部实现拖动并放大缩小。我们只需要理顺组件交互的思路和注意事项,主要有:1 .可移动view必须是可移动区域的子元素。

在微信程序的开发过程中,我们经常会用到scroll view组件,有时候我们要在scroll view中横向显示列表,像这样:但是当我们设置scroll的时候,当你等待属性的时候,你会发现没有用,列表还是纵向显示的,像这样:主要是因为display:flex;scroll view之类的属性是没用的。这时候我们只需要设置属性display:inline block;可以,不需要设置scroll view的flex属性。

在4、微信小 程序scroll- view怎么判断上拉还是下拉
scrollView中添加了一个子视图,它定义了touchmove的操作。手指在子视图上滑动时程序如何立即响应此事件,而不是滚动view。根据开发文档,当手指在内容上停留一段时间并进行touchmove时,会响应cont。

在开发小程序的过程中,遇到了iPhone6下scroll view scrolling无效的问题。微信社区同样的问题链接,微信官方每周对社区问题的反馈|上周以及功能优化更新(03.0403.08)也表示正在修复此问题。但是,这个问题的解决方案并没有在下面的社区每周被提及。笔者借用iPhone6后,经过一上午的摸索实践,找到了解决办法:scroll view element设置高度:100%。
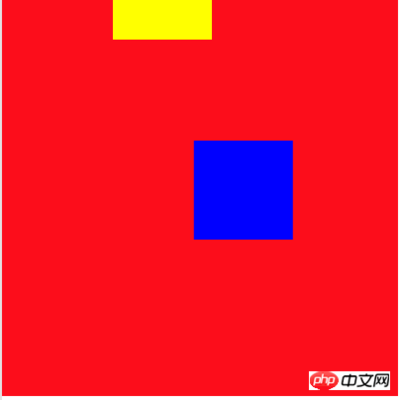
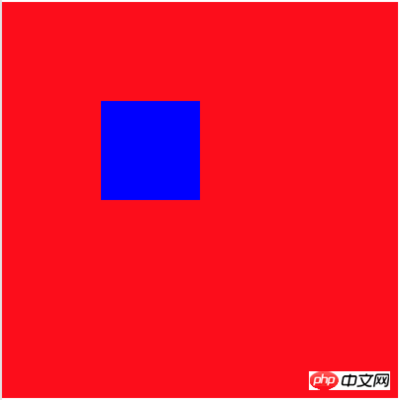
6、微信小 程序中如何实现 view标签中的图片居中显示,或者 view居中?1。首先打开微信开发者工具,新建一个程序,2.在页面目录下创建一个新的测试目录和相关的页面文件。打开app.json文件,将测试页面路径放在index之前,3.Single view Center:点击打开test.wxml的页面代码,输入图中代码内容。为view设置一个类,4.单击打开文件test.wxss,并在此设置元素样式。







